Как в CSS сделать прицел-точку?
Приветствую всех поклонников самого популярного онлайн-шутера. Сегодня мы поговорим о том, как сделать прицел-точку в КСС. Причина простая – стандартный прицел, который предусмотрен разработчиками игры, не отвечает требованиям профессиональных геймеров по точности и удобство. Поэтому даже начинающие игроки, которые хотят достичь каких-то высот в КСС, ищут варианты адаптировать «мушку» под свои цели.
Несмотря на то, что в сети сотни игроков ежедневно ищут ответ на этот вопрос, нам не удалось найти исчерпывающего алгоритма, поэтому мы решили поделиться своим опытом с вами, чтобы сэкономить ваше время. По правде говоря, существует куча вариантов, как сделать точечный прицел в CSS. Мы расскажем алгоритм действий отдельно для классического КСС версии 34, а также для CSS v90 и более новых версий. Ну что ж, приступим!
Если вводить число больше 20000, то прицел будет ещё меньше. Выберите оптимальный размер прицела под ваш монитор и наслаждайтесь игрой с точечным прицелом.
Помните о том, что профессиональные геймеры всегда используют именно точку, чтобы максимизировать точность стрельбы в игре. Это особенно заметно на длинных расстояниях, когда отклонение на долю миллиметра может оказаться решающим.
Как сделать точечный прицел в CSS v34?
Пожалуй, наиболее простой метод изменить прицел, установленный по умолчанию, и превратить его в точку – уменьшить размер настолько, чтобы он выглядел как точка. Прицел будет выглядеть так, как показано на картинке ниже. Для того чтобы уменьшить прицел, следуйте алгоритму:
- Во время игры откройте меню, нажав на клавишу Ё(~), которая находится прямо под Esc;
- 2. В появившейся строке введите команду: cl_crosshairscale 20000.
Метод №2: Установка ЛП
Этот вариант также имеет право на жизнь. Для этого нужно закачать лазерный прицел (ЛП) КСС, который заменит прибор ночного видения (ПНВ). Таким образом, вы сможете повысить точность выстрелов, а сама «мушка» будет выглядеть оригинально. Красный цвет, к тому же, способствует максимальной концентрации, поэтому мы рекомендуем именно этот вариант для КСС v34.
Алгоритм инсталляции ЛП достаточно прост:
- Скачайте ЛП для CSS v34 по этой ссылке;
- Из скачанного RAR-файла переместите директорию materials в cstrike на вашем компьютере.
- Зайдите на сервер, купите ПНВ и нажмите N.
Вот и всё – задача решена. Наслаждайтесь игрой с ЛП – это реально круто! Красный прицел контрастно выделяется на фоне цели, что существенно улучшает результативность игры. Не верите? Протестируйте на личном опыте.
Как настроить прицел-точку в CSS v90?
Самый просто и эффективный вариант сжать прицел до точки – изменить настройки в CSS. В последних версиях игры предусмотрены достаточно гибкие настройки, которые дают возможность полностью адаптировать игровой интерфейс под свои нужды. Изменить размер прицела можно либо через игровые настройки, либо через консоль.
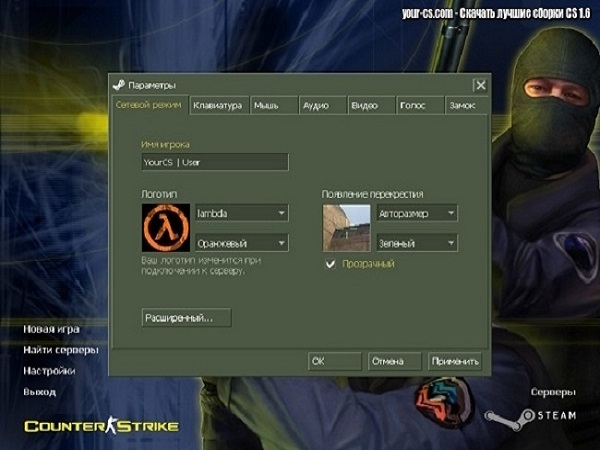
Чтобы сделать все нужные нам изменения через настройки игры, необходимо войти в Настройки > Сетевой режим, после чего настроить прицел, перемещая ползунок, отвечающий за размер (на английском называется Size). В консоли сменить настройки также несложно. Для этого нажмите Ё(~) и введите нижеприведенные строки:
- cl_crosshairsize 0
- cl_crosshairdot 1
- cl_crosshairthickness 3
Как и в версии CSS v34 в новых версиях игрового продукта можно также заменить стандартный прицел на лазерный. Для этого скачайте и установите прицел, после чего зайдите в игру, купите ПНВ и нажмите N. На экране должна появиться красная точка ЛП, с помощью которого делать хедшоты будет ещё проще.
Вся информация предоставлена в ознакомительных целях. Копирование запрещено.